| vue中怎么给el | 您所在的位置:网站首页 › vue el-tooltip › vue中怎么给el |
vue中怎么给el
|
vue中怎么给el-radio添加tooltip并实现点击跳转
发布时间:2023-04-15 17:11:14
来源:亿速云
阅读:96
作者:iii
栏目:开发技术
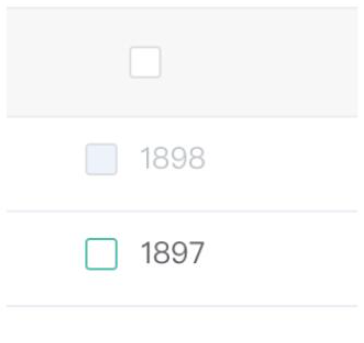
本篇内容介绍了“vue中怎么给el-radio添加tooltip并实现点击跳转”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 给el-radio添加tooltip并实现点击跳转 {{toolTipContent}} New Youk goToRout(){ let routeData = this.$router.resolve({name: '/your url', params: {active:'1'}}); window.open(routeData.href, '_blank'); }说明: (1)toolTipDisable:可控制tooltip是否可用 (2)slot=“content”:表示tooltip提示的内容指定已DOM格式插入到页面 (3)goToRout():路由跳转方法 (4)toolTipContent:提示的内容信息 element表格(el-table)自定义复选框(添加提示el-tooltip)需求表格想要存在禁用的行,用户想要有提示:为什么不可以勾选!!!(如下图)
使用表格自带的复选框无法实现该功能,因此需要自定义复选框 html代码: js代码: export default { data() { return { dataList: [], isCheck: false, indeterminate: false, enabledDataList: [],//这个指没有被禁用的行,进来组件的时候需要自己处理下 checkedCount: 0, selection: [] } }, methods: { handleCheckAllChange(value) { this.selection = value ? this.enabledDataList : []; this.indeterminate = false; this.$emit('input', this.selection) }, }, watch: { selection: { handler(v) { console.log(v) //这里采用监听selection的变化而不是使用el-checkbox-group的change事件是因为: // 在change事件中往父组件发消息时,表单已经完成了异步的验证,所以无法在表单验证前将选中的值发给父组件 if (this.enabledDataList.length) {//这个条件是判断需要有。。。。 let checkedCount = v.length; this.isCheck = checkedCount === this.enabledDataList.length; this.indeterminate = checkedCount > 0 && checkedCount |
【本文地址】
公司简介
联系我们